// JavaScript
DataTable1.onclick = function(event) {
if (typeof(event.target._DT_CellIndex) != "object") {
return;
}
var row, col;
row = event.target._DT_CellIndex.row;
col = event.target._DT_CellIndex.column;
NSB.MsgBox("Click on " + row + ", " + col + ". Value is '" + data1[row][col] + "'.");
};
// Highlighting:
table = $("#DataTable1").DataTable();
$(table.cells().nodes()).removeClass("highlight") ; //clear all highlghting
$(table.rows().nodes()).removeClass("highlight")
$(table.cell(2,2).nodes()).addClass("highlight"); //cell 3, row 3
$(table.column(2).nodes()).addClass("highlight"); //all of column 3
$(table.row(2).nodes()).addClass("highlight"); //all of row 3
DataTable (Bootstrap): Difference between revisions
No edit summary |
No edit summary |
||
| (31 intermediate revisions by 2 users not shown) | |||
| Line 1: | Line 1: | ||
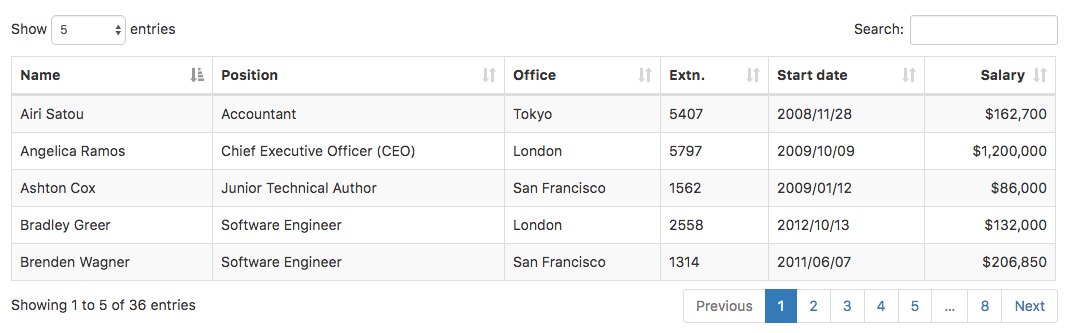
[[Datatable.png]] | [[file:Datatable.png]] | ||
== Description == | == Description == | ||
(from https://datatables.net) | |||
column | DataTables is a plug-in for the jQuery Javascript library. It is a highly flexible tool, based upon the foundations of progressive enhancement, and will add advanced interaction controls to any HTML table. | ||
// http://getbootstrap.com/css/#type-alignment | |||
* Pagination, instant search and multi-column ordering | |||
* Supports almost any data source: DOM, Javascript, Ajax and server-side processing | |||
* Easily theme-able: DataTables, jQuery UI, Bootstrap, Foundation | |||
* Wide variety of extensions inc. Editor, Buttons, FixedColumns and more | |||
* Extensive options and a beautiful, expressive API | |||
* Fully internationalisable | |||
* Professional quality: backed by a suite of 2900+ unit tests | |||
* Free open source software (MIT license)! Commercial support available. | |||
== Notes on using Datatables with AppStudio == | |||
Add a DataTable to your project like any other control. It will display default table. You can modify the appearance of the table at Design Time or Runtime. | |||
DataTable has a huge number of features and options. It's very well documented by [https://datatables.net/ DataTables]. We encourage you to visit their website for complete details. They also offer paid support and a forum if you need additional help. | |||
AppStudio uses DataTables with the Bootstrap styling option. You can read more about that [https://datatables.net/manual/styling/bootstrap here]. | |||
To control the position, margins and padding of a DataTable, make it the child of a [[Container]]. Use the Container's settings for these properties. | |||
The DataTable control can be used with all other frameworks, including jQuery Mobile. It isn't just for Bootstrap. | |||
=== Columns === | |||
Columns are defined as an array of column objects. For example, the following defines a table with 3 columns: | |||
<pre> | |||
columns1 = [{title:"Name"}, {title:"Position"}, {title:"Salary"}] | |||
</pre> | |||
You can format the columns using [http://getbootstrap.com/css/#type-alignment Bootstrap classes]: | |||
<pre> | |||
columns1 = [{title:"Name"}, {title:"Position"}, {title:"Salary", class:"text-right"}] | |||
</pre> | |||
=== Data === | |||
Data is defined as an array of arrays. Each item in the array contains one row of data. For example: | |||
<pre> | |||
data1 = [["Tiger Nixon", "System Architect", "$320,800"], ["Garrett Winters", "Accountant", "$170,750"]] | |||
</pre> | |||
=== Building the DataTable === | |||
The definition of the DataTable is stored on DataTable1.settings (where DataTable1 is the id of your DataTable). The initial value of this is created by the properties you define in Properties. The build function then creates the table (destroying the previous one if needed: | |||
<pre> | |||
DataTable1.settings.columns = columns1 | |||
DataTable1.settings.data = data1 | |||
DataTable1.build() | |||
</pre> | |||
The complete list of possible options is in the [https://datatables.net/reference/option/ DataTables documentation]. Only a selection of these are included in the AppStudio properties: you can set additional ones in your app. | |||
=== Highlighting Rows and Columns === | |||
Highlighting is controlled by adding and deleting classes from the elements affected. Set up the highlight class by adding the following to Project CSS (under the Project Menu): | |||
<pre> | |||
td.highlight {background-color:lightblue !important;} | |||
tr.highlight {background-color:lightblue !important;} | |||
</pre> | |||
Feel free to change the class name of the color. | |||
Before adding a new highlight, clear off any existing highlights by removing all highlight classes. See the Examples section below for actual code. | |||
== Properties and Methods == | == Properties and Methods == | ||
Some standard [[properties and methods|properties]] are supported, plus: | |||
{| class= | {| class=wikitable | ||
|- | |||
| build() || Rebuild the entire DataTable. Runtime. | |||
|- | |||
| class || General appearance of the table. Defaults to 'table table-striped table-bordered'. See all the options at http://getbootstrap.com/css/#tables | |||
|- | |||
| clear() || Clear the entire DataTable. Runtime. | |||
|- | |||
| attributes || HTML attributes. Example: disabled=true. | |||
|- | |- | ||
| | | info || Show control table information display field. Part of DataTable.settings. | ||
|- | |- | ||
| | | initComplete || Name of function to call after the DataTable is constructed. | ||
|- | |- | ||
| | | lengthChange || Allow the user to change the paging display length of the table. Part of DataTable.settings. | ||
|- | |- | ||
| | | lengthMenu || Specify the entries in the length drop down. Value is an array, like [5,10,20] Part of DataTable.settings. | ||
|- | |- | ||
| | | ordering || Allow ordering (sorting) abilities in DataTables. Part of DataTable.settings. | ||
|- | |- | ||
| | | paging || Enable or disable table pagination. Part of DataTable.settings. | ||
|- | |- | ||
| | | scrollY || Height of scrollable area. Leave empty for no scrolling. In pixels or other. Part of DataTable.settings. | ||
|- | |- | ||
| | | scrollCollapse || Force the height of the table to the given height. Part of DataTable.settings. | ||
|- | |- | ||
| | | searching || Enable search (filtering) box. Part of DataTable.settings. | ||
|} | |} | ||
| Line 37: | Line 105: | ||
Standard [[events|events]] are supported. For this control, the onclick event will be most useful. | Standard [[events|events]] are supported. For this control, the onclick event will be most useful. | ||
== Example ( | == Example == | ||
< | |||
Function | <tabber> | ||
MsgBox " | JavaScript= | ||
<syntaxhighlight lang="JavaScript"> | |||
// JavaScript | |||
DataTable1.onclick = function(event) { | |||
if (typeof(event.target._DT_CellIndex) != "object") { | |||
return; | |||
} | |||
var row, col; | |||
row = event.target._DT_CellIndex.row; | |||
col = event.target._DT_CellIndex.column; | |||
NSB.MsgBox("Click on " + row + ", " + col + ". Value is '" + data1[row][col] + "'."); | |||
}; | |||
// Highlighting: | |||
table = $("#DataTable1").DataTable(); | |||
$(table.cells().nodes()).removeClass("highlight") ; //clear all highlghting | |||
$(table.rows().nodes()).removeClass("highlight") | |||
$(table.cell(2,2).nodes()).addClass("highlight"); //cell 3, row 3 | |||
$(table.column(2).nodes()).addClass("highlight"); //all of column 3 | |||
$(table.row(2).nodes()).addClass("highlight"); //all of row 3 | |||
</syntaxhighlight> | |||
|-| | |||
BASIC= | |||
<syntaxhighlight lang="vb.net"> | |||
' Basic | |||
Function DataTable1_onclick(event) | |||
If typeof(event.target._DT_CellIndex) <> "object" Then return | |||
Dim row, col | |||
row = event.target._DT_CellIndex.row | |||
col = event.target._DT_CellIndex.column | |||
MsgBox "Click on " & row & ", " & col & ". Value is '" & data1[row][col] & "'." | |||
End Function | End Function | ||
= | ' Highlighting: | ||
table = $("#DataTable1").DataTable() | |||
$(table.cells().nodes()).removeClass("highlight") 'clear all highlghting | |||
$(table.rows().nodes()).removeClass("highlight") | |||
$(table.cell(2,2).nodes()).addClass("highlight") 'cell 3, row 3 | |||
</ | $(table.column(2).nodes()).addClass("highlight") 'all of column 3 | ||
$(table.row(2).nodes()).addClass("highlight") 'all of row 3 | |||
</syntaxhighlight> | |||
</tabber> | |||
== Output == | == Output == | ||
Latest revision as of 14:32, 10 March 2019
Description
(from https://datatables.net)
DataTables is a plug-in for the jQuery Javascript library. It is a highly flexible tool, based upon the foundations of progressive enhancement, and will add advanced interaction controls to any HTML table.
- Pagination, instant search and multi-column ordering
- Supports almost any data source: DOM, Javascript, Ajax and server-side processing
- Easily theme-able: DataTables, jQuery UI, Bootstrap, Foundation
- Wide variety of extensions inc. Editor, Buttons, FixedColumns and more
- Extensive options and a beautiful, expressive API
- Fully internationalisable
- Professional quality: backed by a suite of 2900+ unit tests
- Free open source software (MIT license)! Commercial support available.
Notes on using Datatables with AppStudio
Add a DataTable to your project like any other control. It will display default table. You can modify the appearance of the table at Design Time or Runtime.
DataTable has a huge number of features and options. It's very well documented by DataTables. We encourage you to visit their website for complete details. They also offer paid support and a forum if you need additional help.
AppStudio uses DataTables with the Bootstrap styling option. You can read more about that here.
To control the position, margins and padding of a DataTable, make it the child of a Container. Use the Container's settings for these properties.
The DataTable control can be used with all other frameworks, including jQuery Mobile. It isn't just for Bootstrap.
Columns
Columns are defined as an array of column objects. For example, the following defines a table with 3 columns:
columns1 = [{title:"Name"}, {title:"Position"}, {title:"Salary"}]
You can format the columns using Bootstrap classes:
columns1 = [{title:"Name"}, {title:"Position"}, {title:"Salary", class:"text-right"}]
Data
Data is defined as an array of arrays. Each item in the array contains one row of data. For example:
data1 = [["Tiger Nixon", "System Architect", "$320,800"], ["Garrett Winters", "Accountant", "$170,750"]]
Building the DataTable
The definition of the DataTable is stored on DataTable1.settings (where DataTable1 is the id of your DataTable). The initial value of this is created by the properties you define in Properties. The build function then creates the table (destroying the previous one if needed:
DataTable1.settings.columns = columns1 DataTable1.settings.data = data1 DataTable1.build()
The complete list of possible options is in the DataTables documentation. Only a selection of these are included in the AppStudio properties: you can set additional ones in your app.
Highlighting Rows and Columns
Highlighting is controlled by adding and deleting classes from the elements affected. Set up the highlight class by adding the following to Project CSS (under the Project Menu):
td.highlight {background-color:lightblue !important;}
tr.highlight {background-color:lightblue !important;}
Feel free to change the class name of the color.
Before adding a new highlight, clear off any existing highlights by removing all highlight classes. See the Examples section below for actual code.
Properties and Methods
Some standard properties are supported, plus:
| build() | Rebuild the entire DataTable. Runtime. |
| class | General appearance of the table. Defaults to 'table table-striped table-bordered'. See all the options at http://getbootstrap.com/css/#tables |
| clear() | Clear the entire DataTable. Runtime. |
| attributes | HTML attributes. Example: disabled=true. |
| info | Show control table information display field. Part of DataTable.settings. |
| initComplete | Name of function to call after the DataTable is constructed. |
| lengthChange | Allow the user to change the paging display length of the table. Part of DataTable.settings. |
| lengthMenu | Specify the entries in the length drop down. Value is an array, like [5,10,20] Part of DataTable.settings. |
| ordering | Allow ordering (sorting) abilities in DataTables. Part of DataTable.settings. |
| paging | Enable or disable table pagination. Part of DataTable.settings. |
| scrollY | Height of scrollable area. Leave empty for no scrolling. In pixels or other. Part of DataTable.settings. |
| scrollCollapse | Force the height of the table to the given height. Part of DataTable.settings. |
| searching | Enable search (filtering) box. Part of DataTable.settings. |
Events
Standard events are supported. For this control, the onclick event will be most useful.
Example
' Basic
Function DataTable1_onclick(event)
If typeof(event.target._DT_CellIndex) <> "object" Then return
Dim row, col
row = event.target._DT_CellIndex.row
col = event.target._DT_CellIndex.column
MsgBox "Click on " & row & ", " & col & ". Value is '" & data1[row][col] & "'."
End Function
' Highlighting:
table = $("#DataTable1").DataTable()
$(table.cells().nodes()).removeClass("highlight") 'clear all highlghting
$(table.rows().nodes()).removeClass("highlight")
$(table.cell(2,2).nodes()).addClass("highlight") 'cell 3, row 3
$(table.column(2).nodes()).addClass("highlight") 'all of column 3
$(table.row(2).nodes()).addClass("highlight") 'all of row 3