DataTable (Bootstrap): Difference between revisions
Jump to navigation
Jump to search
| Line 31: | Line 31: | ||
== Properties and Methods == | == Properties and Methods == | ||
Some standard [[properties and methods|properties]] are supported, plus: | |||
{| class= | {| class=wikitable | ||
|- | |- | ||
| | | class || General appearance of the table. Defaults to 'table table-striped table-bordered'. See all the options at http://getbootstrap.com/css/#tables | ||
|- | |- | ||
| | | attributes || HTML attributes. Example: disabled=true | ||
|- | |- | ||
| | | info || Feature control table information display field. | ||
|- | |- | ||
| | | lengthChange || Feature control the end user's ability to change the paging display length of the table. | ||
|- | |- | ||
| | | lengthMenu || Specify the entries in the length drop down. | ||
|- | |- | ||
| | | ordering || Feature control ordering (sorting) abilities in DataTables. | ||
|- | |- | ||
| | | paging || Enable or disable table pagination. | ||
|- | |- | ||
| | | scrollY || Height of scrollable area. Leave empty for no scrolling. | ||
|- | |- | ||
| | | scrollCollapse || Force the height of the table to the given height. | ||
|- | |||
| searching || Feature control search (filtering) abilities. | |||
|} | |} | ||
Revision as of 13:36, 5 March 2017
Description
(from https://datatables.net)
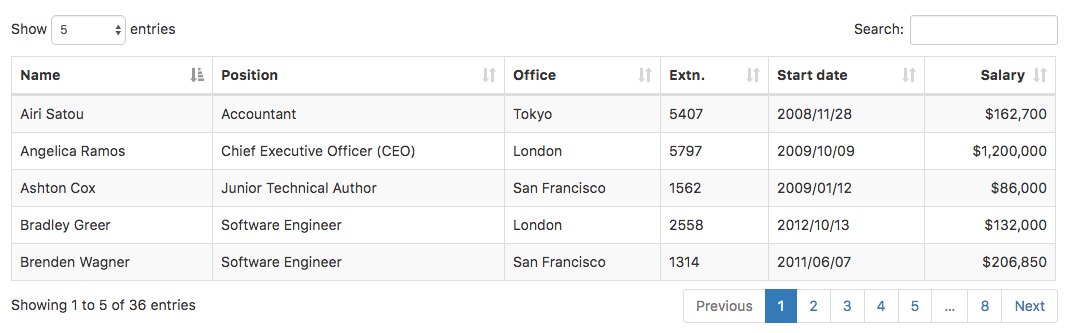
DataTables is a plug-in for the jQuery Javascript library. It is a highly flexible tool, based upon the foundations of progressive enhancement, and will add advanced interaction controls to any HTML table.
- Pagination, instant search and multi-column ordering
- Supports almost any data source:
- DOM, Javascript, Ajax and server-side processing
- Easily theme-able: DataTables, jQuery UI, Bootstrap, Foundation
- Wide variety of extensions inc. Editor, Buttons, FixedColumns and more
- Extensive options and a beautiful, expressive API
- Fully internationalisable
- Professional quality: backed by a suite of 2900+ unit tests
- Free open source software (MIT license)! Commercial support available.
Notes on using Datatables with AppStudio
AppStudio uses DataTables with the Bootstrap styling option. You can read more about that here.
To control the position, margins and padding of a DataTable, make it the child of a Container. Use the Container's settings for these properties.
Options for table class http://getbootstrap.com/css/#tables
column class http://getbootstrap.com/css/#type-alignment
Properties and Methods
Some standard properties are supported, plus:
| class | General appearance of the table. Defaults to 'table table-striped table-bordered'. See all the options at http://getbootstrap.com/css/#tables |
| attributes | HTML attributes. Example: disabled=true |
| info | Feature control table information display field. |
| lengthChange | Feature control the end user's ability to change the paging display length of the table. |
| lengthMenu | Specify the entries in the length drop down. |
| ordering | Feature control ordering (sorting) abilities in DataTables. |
| paging | Enable or disable table pagination. |
| scrollY | Height of scrollable area. Leave empty for no scrolling. |
| scrollCollapse | Force the height of the table to the given height. |
| searching | Feature control search (filtering) abilities. |
Events
Standard events are supported. For this control, the onclick event will be most useful.
Example (Basic)
Function Button1_onclick() MsgBox "You can display a message or take other action when clicked" End Function
Example (JavaScript)
Button1.onclick = function() {
NSB.MsgBox("You can display a message or take other action when clicked");
};