DataTable (Bootstrap): Difference between revisions
| Line 17: | Line 17: | ||
* Free open source software (MIT license)! Commercial support available. | * Free open source software (MIT license)! Commercial support available. | ||
== Notes on using Datatables with AppStudio == | |||
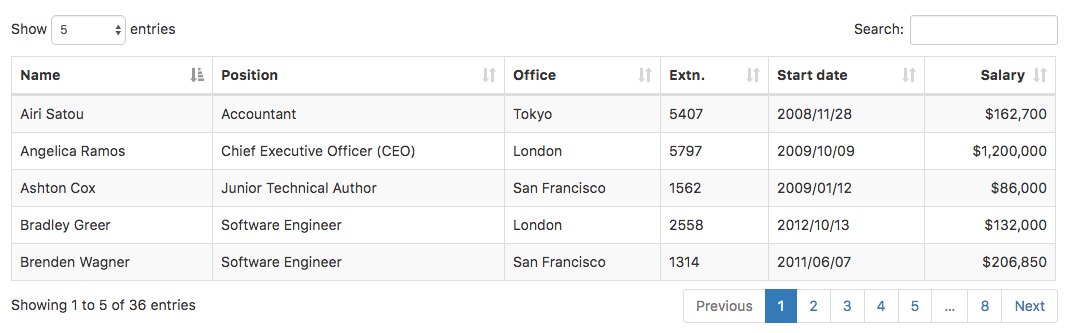
Add a DataTable to your project like any other control. It will display default table. You can modify the appearance of the table at Design Time or Runtime. | |||
DataTable has a huge number of features and options. It's very well documented by [https://datatables.net/ DataTables]. We encourage you to visit their website for complete details. They also offer paid support and a forum if you need additional help. | |||
AppStudio uses DataTables with the Bootstrap styling option. You can read more about that [https://datatables.net/manual/styling/bootstrap here]. | AppStudio uses DataTables with the Bootstrap styling option. You can read more about that [https://datatables.net/manual/styling/bootstrap here]. | ||
To control the position, margins and padding of a DataTable, make it the child of a [[Container]]. Use the Container's settings for these properties. | To control the position, margins and padding of a DataTable, make it the child of a [[Container]]. Use the Container's settings for these properties. | ||
=== Columns === | |||
Columns are defined as an array of column objects. For example, the following defines a table with 3 columns: | |||
<pre> | |||
columns = [{title:'Name'}, {title:'Position'}, {title:'Salary'}]" | |||
</pre> | |||
You can format the columns using [http://getbootstrap.com/css/#type-alignment Bootstrap classes]: | |||
<pre> | |||
columns = [{title:'Name'}, {title:'Position'}, {title:'Salary', class:"text-right"}]" | |||
</pre> | |||
=== Data === | |||
=== Rebuilding the DataTable === | |||
== Properties and Methods == | == Properties and Methods == | ||
Revision as of 18:48, 5 March 2017
Description
(from https://datatables.net)
DataTables is a plug-in for the jQuery Javascript library. It is a highly flexible tool, based upon the foundations of progressive enhancement, and will add advanced interaction controls to any HTML table.
- Pagination, instant search and multi-column ordering
- Supports almost any data source:
- DOM, Javascript, Ajax and server-side processing
- Easily theme-able: DataTables, jQuery UI, Bootstrap, Foundation
- Wide variety of extensions inc. Editor, Buttons, FixedColumns and more
- Extensive options and a beautiful, expressive API
- Fully internationalisable
- Professional quality: backed by a suite of 2900+ unit tests
- Free open source software (MIT license)! Commercial support available.
Notes on using Datatables with AppStudio
Add a DataTable to your project like any other control. It will display default table. You can modify the appearance of the table at Design Time or Runtime.
DataTable has a huge number of features and options. It's very well documented by DataTables. We encourage you to visit their website for complete details. They also offer paid support and a forum if you need additional help.
AppStudio uses DataTables with the Bootstrap styling option. You can read more about that here.
To control the position, margins and padding of a DataTable, make it the child of a Container. Use the Container's settings for these properties.
Columns
Columns are defined as an array of column objects. For example, the following defines a table with 3 columns:
columns = [{title:'Name'}, {title:'Position'}, {title:'Salary'}]"
You can format the columns using Bootstrap classes:
columns = [{title:'Name'}, {title:'Position'}, {title:'Salary', class:"text-right"}]"
Data
Rebuilding the DataTable
Properties and Methods
Some standard properties are supported, plus:
| build() | Rebuild the entire DataTable. Runtime. |
| class | General appearance of the table. Defaults to 'table table-striped table-bordered'. See all the options at http://getbootstrap.com/css/#tables |
| clear() | Clear the entire DataTable. Runtime. |
| attributes | HTML attributes. Example: disabled=true. |
| info | Show control table information display field. Part of DataTable.settings. |
| lengthChange | Allow the user to change the paging display length of the table. Part of DataTable.settings. |
| lengthMenu | Specify the entries in the length drop down. Value is an array, like [5,10,20] Part of DataTable.settings. |
| ordering | Allow ordering (sorting) abilities in DataTables. Part of DataTable.settings. |
| paging | Enable or disable table pagination. Part of DataTable.settings. |
| scrollY | Height of scrollable area. Leave empty for no scrolling. In pixels or other. Part of DataTable.settings. |
| scrollCollapse | Force the height of the table to the given height. Part of DataTable.settings. |
| searching | Enable search (filtering) box. Part of DataTable.settings. |
Events
Standard events are supported. For this control, the onclick event will be most useful.
Example (Basic)
Function Button1_onclick() MsgBox "You can display a message or take other action when clicked" End Function
Example (JavaScript)
Button1.onclick = function() {
NSB.MsgBox("You can display a message or take other action when clicked");
};