// JavaScript
Dropdown1.onclick = function(s) {
if (typeof(s) == "object") {
return;
}
NSB.MsgBox(s + " " + Dropdown1.selection);
};
Dropdown (Bootstrap): Difference between revisions
Jump to navigation
Jump to search
No edit summary |
|||
| (15 intermediate revisions by the same user not shown) | |||
| Line 4: | Line 4: | ||
Toggleable, contextual menu for displaying lists of links. | Toggleable, contextual menu for displaying lists of links. | ||
When the control is created, selection is set to undefined. | |||
Two onclick events happen when a Dropdown is clicked. When the control is initially clicked, an event is sent. When the user makes a selection, onclick is called again with the text of the selection. | |||
[[Introduction_to_Bootstrap#Popovers_and_Tooltips|Popovers and Tooltips]] are supported. | [[Introduction_to_Bootstrap#Popovers_and_Tooltips|Popovers and Tooltips]] are supported. | ||
| Line 12: | Line 16: | ||
{| class="wikitable" | {| class="wikitable" | ||
|- | |- | ||
| addItem(''item'', ''type'') || Adds an ''item'' to the end. ''type'' can be "checked" or "disabled" . Runtime. | | addItem(''item'', ''type'') || Adds an ''item'' to the end. ''type'' can be "divider", "checked" or "disabled" . Runtime. | ||
|- | |- | ||
| appearance || Appearance of the alert. Can be success, info, warning, danger. | | appearance || Appearance of the alert. Can be success, info, warning, danger. | ||
| Line 18: | Line 22: | ||
| badge || Adds a Badge to the control. Design Time and Runtime. | | badge || Adds a Badge to the control. Design Time and Runtime. | ||
|- | |- | ||
| clear || Clears all items. Runtime. | | clear() || Clears all items. Runtime. | ||
|- | |||
| enable([''index'',]''bool'') || Enables and disables items. ''Index'' can be an item or an array of items. If no index supplied, all items are affected. ''Bool'' is true or false. Runtime only. | |||
|- | |- | ||
| grouping || Is this control part of a group? Choices are No, Start Horizontal, Start Vertical, Middle and End. | | grouping || Is this control part of a group? Choices are No, Start Horizontal, Start Vertical, Middle and End. | ||
|- | |||
| filter || Display a textbox to input a filter for items to display (Bootstrap 4). | |||
|- | |||
| filterPlaceholder || Prompt for filter textbox. (Bootstrap 4) | |||
|- | |- | ||
| groupStyle || The styling to apply to the entire group. | | groupStyle || The styling to apply to the entire group. | ||
| Line 26: | Line 36: | ||
| icon || An optional [http://getbootstrap.com/components/#glyphicons icon] to appear at the top of the list. Design Time and Runtime. | | icon || An optional [http://getbootstrap.com/components/#glyphicons icon] to appear at the top of the list. Design Time and Runtime. | ||
|- | |- | ||
| items || Items to show, one per line. Prefix * for disabled, > for selected, ! for heading (not all controls support headings). Design Time. | | items || Items to show, one per line. Prefix * for disabled, > for selected, ! for heading (not all controls support headings). Just a "-" draws a line between the items. Design Time. | ||
|- | |- | ||
| length || | | length || Current number of items. Runtime. | ||
|- | |- | ||
| | | selection || Get the value of the selection (after an item is selected). Runtime. | ||
|- | |||
| value || Get or Set the title of the dropdown button. Runtime. | |||
|} | |} | ||
| Line 37: | Line 49: | ||
Standard [[events|events]] are supported. For this control, the onclick event will be most useful. | Standard [[events|events]] are supported. For this control, the onclick event will be most useful. | ||
== Example | == Example == | ||
<tabber> | |||
JavaScript= | |||
< | <syntaxhighlight lang="JavaScript"> | ||
// JavaScript | |||
Dropdown1.onclick = function(s) { | |||
if (typeof(s) == "object") { | |||
return; | |||
} | } | ||
NSB.MsgBox( | NSB.MsgBox(s + " " + Dropdown1.selection); | ||
};</ | }; | ||
</syntaxhighlight> | |||
|-| | |||
BASIC= | |||
<syntaxhighlight lang="vb.net"> | |||
' Basic | |||
Function Dropdown1_onclick(s) | |||
If typeof(s)="object" Then return | |||
MsgBox s & " " & Dropdown1.selection | |||
End Function | |||
</syntaxhighlight> | |||
</tabber> | |||
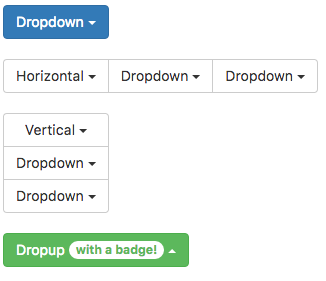
== Output == | == Output == | ||
| Line 70: | Line 81: | ||
[[Category:Bootstrap]] | [[Category:Bootstrap]] | ||
Latest revision as of 14:33, 10 March 2019
Description
Toggleable, contextual menu for displaying lists of links.
When the control is created, selection is set to undefined.
Two onclick events happen when a Dropdown is clicked. When the control is initially clicked, an event is sent. When the user makes a selection, onclick is called again with the text of the selection.
Popovers and Tooltips are supported.
Properties and Methods
Standard properties are supported, plus:
| addItem(item, type) | Adds an item to the end. type can be "divider", "checked" or "disabled" . Runtime. |
| appearance | Appearance of the alert. Can be success, info, warning, danger. |
| badge | Adds a Badge to the control. Design Time and Runtime. |
| clear() | Clears all items. Runtime. |
| enable([index,]bool) | Enables and disables items. Index can be an item or an array of items. If no index supplied, all items are affected. Bool is true or false. Runtime only. |
| grouping | Is this control part of a group? Choices are No, Start Horizontal, Start Vertical, Middle and End. |
| filter | Display a textbox to input a filter for items to display (Bootstrap 4). |
| filterPlaceholder | Prompt for filter textbox. (Bootstrap 4) |
| groupStyle | The styling to apply to the entire group. |
| icon | An optional icon to appear at the top of the list. Design Time and Runtime. |
| items | Items to show, one per line. Prefix * for disabled, > for selected, ! for heading (not all controls support headings). Just a "-" draws a line between the items. Design Time. |
| length | Current number of items. Runtime. |
| selection | Get the value of the selection (after an item is selected). Runtime. |
| value | Get or Set the title of the dropdown button. Runtime. |
Events
Standard events are supported. For this control, the onclick event will be most useful.
Example
' Basic
Function Dropdown1_onclick(s)
If typeof(s)="object" Then return
MsgBox s & " " & Dropdown1.selection
End Function