Form: Difference between revisions
(→Output) |
|||
| Line 106: | Line 106: | ||
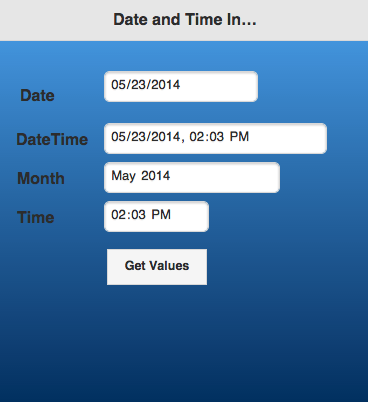
== Output == | == Output == | ||
[[File:Gradient.png]] | |||
== Related Items == | == Related Items == | ||
Revision as of 11:56, 7 April 2015
Description
Forms act as containers for controls. To go to a new form, use the ChangeForm() function.
To add a Form to your app, choose Add Form from the Project menu at the top of the screen. Forms can be deleted in the Project Explorer.
Scrolling forms are allowed, with a couple of notes. Footerbars won't work (since the bottom needs to scroll up), nor will scrolling controls (which confuse the scroller).
The information on a form can be submitted to a URL by using the Ajax function.
Properties
Standard properties are supported, plus:
| backgroundColor | backgroundColor. Can be name or RGB value. |
| backgroundImage | Will override the background with a pattern or an image. linear-gradient(#55aaee, #003366); or url(http://www.nsbasic.com/images/eiffel.gif); If you are using jQuery Mobile, the best way to control the background color is to use themes. It will work better on PhoneGap Build. |
| fullscreen | True/False. If True, the form will automatically fill the entire device screen. The IDE will still use height and width at design time. |
| height | The height of the form in pixels. Default is 460. |
| left | The left position of the form. Use this for forms that are not full screen. |
| locked | If set to true, the controls on the Design Screen cannot be moved |
| language | The programming language used in the code for the form. Can be BASIC or JavaScript. |
| openMode | Should the form be open at startup? Use this for forms which are to remain open. There is no need to set this for the first form of the project: that is set in Project Properties. |
| script | Opens the Code Window for the form. |
| scroll_options | iScroll options. See iScroll docs at http://iscrolljs.com. |
| scrolling | Allow scrolling? |
| script | Opens the Code Window for the form. |
| style | The CSS style for the form. |
| setFocusID | The control to get the focus when the form is shown. |
| width | The width of the form in pixels. Default is 320. Percents can be set at runtime. |
| reset() | Clear all fields on the form. Runtime only. |
Events
Standard events are supported, plus:
| onhide() | Called when form hidden as a result of ChangeForm() |
| onkeypress(event) | Called when a key is tapped on a form. |
| onshow() | Called by firstform and when form is shown as a result of ChangeForm() |
| onsubmit() | Called when a form is submitted. |
Example (Basic)
Change color at runtime
Form1.style.backgroundColor="red" Form1.style.width="100%"
To prevent the image from repeating to fill the full window:
NSBPage.style.backgroundRepeat = "no-repeat"
Set gradient background at runtime:
Form1.style.backgroundImage="linear-gradient(#55aaee, #003366)"
Example (JavaScript)
Form1.style.backgroundColor="red"; Form1.style.width="100%";
To prevent the image from repeating to fill the full window:
NSBPage.style.backgroundRepeat = "no-repeat";
Form1.style.backgroundImage="linear-gradient(#55aaee, #003366)";