JqxColorPicker
Description
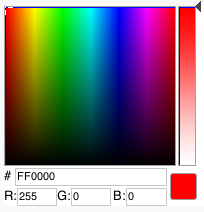
The ColorPicker control lets you easily select a color. It is based on the jqWidgets jqxColorPicker widget.
Properties and Methods
See the complete documentation at jqWidget's site: http://www.jqwidgets.com/jquery-widgets-documentation/documentation/jqxColorPicker/jquery-colorpicker-getting-started.htm
Example
Events
onchange (BASIC)
Function Rating1_onchange(event) Dim curValue curValue = event.value Label1.textContent = "Rating Value: " & curValue End Function
change (JavaScript)
JavaScript
$('#Rating1').bind('change', function (event)
{
var curValue= event.value;
alert(curValue);
});
End JavaScript
Functions
Disable Rating
Rem disable rating
Function Button1_onclick()
$("#Rating1").jqxRating({disabled:True})
End Function
Enable Rating
Rem enable rating
Function Button2_onclick()
$("#Rating1").jqxRating({disabled:False})
End Function
Set Rating Value
Rem Set rating value 5*
Function Button3_onclick()
$("#Rating1").jqxRating({value:5})
End Function
Get Rating Value
Rem Get rating value
Function Button4_onclick()
Dim curValue
curValue = $("#Rating1").jqxRating("value")
MsgBox "Current Value is : " & curValue
End Function
Output
See above.