New Project Dialog: Difference between revisions
Jump to navigation
Jump to search
(Created page with "file:NewProjectDialog.png <br /> The information on this screen is used to deploy your app to a server, other than the App Studio test server (nsbapp.com). For more inform...") |
No edit summary |
||
| (3 intermediate revisions by the same user not shown) | |||
| Line 1: | Line 1: | ||
[[ | [[File:NewProjectDialog.png]] | ||
<br /> | |||
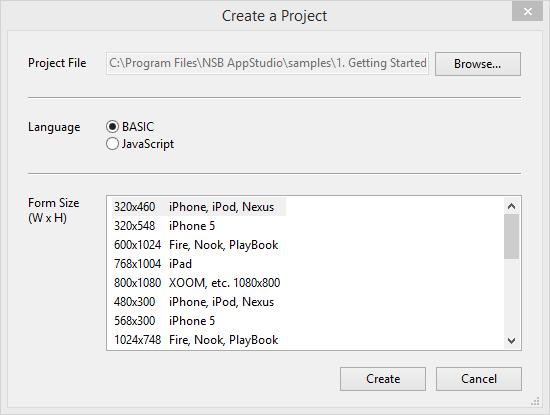
This dialog appears when you create a new project. It requests the following information: | |||
{| class = "wikitable" | {| class = "wikitable" | ||
|- | |- | ||
| | | Project File || | ||
This is the location to save the project. While it is possible to have multiple projects in the same folder, unless they are unrelated, it is best to create a new folder for a new project. | |||
|- | |- | ||
| | | Language || The default language to use in [[Code Window|Code Windows]]. | ||
|- | |- | ||
| | | Form Size || The default form size for new forms. Other form sizes can also be used by editing the [[form|form's]] properties. | ||
|} | |} | ||
Next: [[ | Next: [[Open Sample Dialog]] | ||
Latest revision as of 14:52, 7 April 2013
This dialog appears when you create a new project. It requests the following information:
| Project File |
This is the location to save the project. While it is possible to have multiple projects in the same folder, unless they are unrelated, it is best to create a new folder for a new project. |
| Language | The default language to use in Code Windows. |
| Form Size | The default form size for new forms. Other form sizes can also be used by editing the form's properties. |
Next: Open Sample Dialog