// JavaScript
// Call a function when user is done editing field.
Textarea1.onfocusout = function() {
NSB.MsgBox("Value is " + Textarea1.value);
};
// Change the height at runtime
Textarea1_contents.style.height = "100%";
Textarea1_contents.style.height = "calc(100% - 20px)"; //if there is a header
Textarea (Bootstrap): Difference between revisions
Jump to navigation
Jump to search
| (5 intermediate revisions by the same user not shown) | |||
| Line 6: | Line 6: | ||
[[Introduction_to_Bootstrap#Popovers_and_Tooltips|Popovers and Tooltips]] are supported. | [[Introduction_to_Bootstrap#Popovers_and_Tooltips|Popovers and Tooltips]] are supported. | ||
Note that Textarea (Bootstrap) does not have .text property. Use .value to get the value of the control. | |||
Do not set the height property of the control. It's best left to auto. Instead, use the rows property to define the height in number of rows of text to display. | |||
== Properties and Methods == | == Properties and Methods == | ||
| Line 27: | Line 31: | ||
|- | |- | ||
| header || An optional message at the bottom of the list of items. Design Time and Runtime. | | header || An optional message at the bottom of the list of items. Design Time and Runtime. | ||
|- | |||
| height || Best left as auto. Use the rows property to set the height. Design Time and Runtime. | |||
|- | |- | ||
| icon || An optional [http://getbootstrap.com/components/#glyphicons icon] to appear at the top of the list. Design Time and Runtime. | | icon || An optional [http://getbootstrap.com/components/#glyphicons icon] to appear at the top of the list. Design Time and Runtime. | ||
| Line 38: | Line 44: | ||
| required || If set to “True”, the field requires a value when the form is submitted. Design time only. | | required || If set to “True”, the field requires a value when the form is submitted. Design time only. | ||
|- | |- | ||
| rows || Maximum number of rows to display. Design time only. | | rows || Maximum number of rows to display. Use this instead of the height property. Design time only. | ||
|- | |- | ||
| setSelectionRange(start, end) || Selects a range of characters. The first character starts at 0. Runtime only. | | setSelectionRange(start, end) || Selects a range of characters. The first character starts at 0. Runtime only. | ||
|- | |||
| spellcheck || Check spelling and grammer? | |||
|- | |- | ||
| value || Gets or sets the value (true or false) of line i. Runtime. | | value || Gets or sets the value (true or false) of line i. Runtime. | ||
| Line 49: | Line 57: | ||
Standard [[events|events]] are supported. For this control, the onfocusout event will be useful. It gets called when the user changes the focus to another field. | Standard [[events|events]] are supported. For this control, the onfocusout event will be useful. It gets called when the user changes the focus to another field. | ||
== | == Example == | ||
<tabber> | |||
< | JavaScript= | ||
<syntaxhighlight lang="JavaScript"> | |||
// JavaScript | |||
// Call a function when user is done editing field. | |||
Call a function when user is done editing field. | |||
Textarea1.onfocusout = function() { | Textarea1.onfocusout = function() { | ||
NSB.MsgBox("Value is " + Textarea1.value); | NSB.MsgBox("Value is " + Textarea1.value); | ||
}; | }; | ||
Change the height at runtime | // Change the height at runtime | ||
Textarea1_contents.style.height = "100%"; | Textarea1_contents.style.height = "100%"; | ||
Textarea1_contents.style.height = "calc(100% - 20px)"; //if there is a header | Textarea1_contents.style.height = "calc(100% - 20px)"; //if there is a header | ||
</pre> | </syntaxhighlight> | ||
|-| | |||
BASIC= | |||
<syntaxhighlight lang="vb.net"> | |||
' Basic | |||
' Call a function when user is done editing field. | |||
Function Textarea1_onfocusout() | |||
MsgBox "Value is " & Textarea1.value | |||
End Function | |||
' Change the height at runtime | |||
<pre> | |||
Textarea1_contents.style.height = "100%" | |||
Textarea1_contents.style.height = "calc(100% - 20px)" 'if there is a header | |||
</syntaxhighlight> | |||
</tabber> | |||
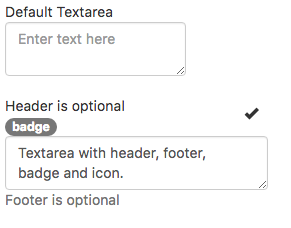
== Output == | == Output == | ||
| Line 85: | Line 98: | ||
[[Category:Bootstrap]] | [[Category:Bootstrap]] | ||
Latest revision as of 23:07, 18 November 2019
Description
The Textarea control allows multiples lines of input text. It has optional headers, footers and other features.
Popovers and Tooltips are supported.
Note that Textarea (Bootstrap) does not have .text property. Use .value to get the value of the control.
Do not set the height property of the control. It's best left to auto. Instead, use the rows property to define the height in number of rows of text to display.
Properties and Methods
Standard properties are supported, plus:
| align | Text alignment. left, center or right. |
| autocapitalize | Automatically capitalize first letter? May not be available on other platforms. |
| autocomplete | Automatically complete words? May not be available on other platforms. |
| autocorrect | Spellcheck as entering? May not be available on other platforms. |
| badge | Adds a Badge to the control. Design Time and Runtime. |
| focus() | Sets the focus to the control. Runtime only. |
| footer | An optional message at the bottom of the list of items. Design Time and Runtime. |
| header | An optional message at the bottom of the list of items. Design Time and Runtime. |
| height | Best left as auto. Use the rows property to set the height. Design Time and Runtime. |
| icon | An optional icon to appear at the top of the list. Design Time and Runtime. |
| maxlength | Maximum number of characters for text input. Not used for inputType number |
| placeholder | Text to be displayed in the field just as a comment – does not change the value. |
| readonly | If set to “True”, the control cannot be edited. At runtime, use readOnly. |
| required | If set to “True”, the field requires a value when the form is submitted. Design time only. |
| rows | Maximum number of rows to display. Use this instead of the height property. Design time only. |
| setSelectionRange(start, end) | Selects a range of characters. The first character starts at 0. Runtime only. |
| spellcheck | Check spelling and grammer? |
| value | Gets or sets the value (true or false) of line i. Runtime. |
Events
Standard events are supported. For this control, the onfocusout event will be useful. It gets called when the user changes the focus to another field.
Example
' Basic
' Call a function when user is done editing field.
Function Textarea1_onfocusout()
MsgBox "Value is " & Textarea1.value
End Function
' Change the height at runtime
<pre>
Textarea1_contents.style.height = "100%"
Textarea1_contents.style.height = "calc(100% - 20px)" 'if there is a header