Using Google Glass with AppStudio: Difference between revisions
| Line 99: | Line 99: | ||
<pre> | <pre> | ||
<input prompt="@string/app_launch_voice_prompt"/> | <input prompt="@string/app_launch_voice_prompt"/> | ||
</pre> | |||
Edit {app}/platforms/android/res/values/glass.xml | |||
<pre> | <pre> | ||
<string name="app_launch_voice_prompt">Say a word or phrase</string> | <string name="app_launch_voice_prompt">Say a word or phrase</string> | ||
</pre> | |||
==== Run your app on Google Glass ==== | ==== Run your app on Google Glass ==== | ||
Revision as of 16:32, 14 November 2014
Hello World Sample (Web App)
Move the Ball Sample (Web App)
To run these samples, tell Glass:
OK, Glass Google NS Basic wiki glass
This page should appear. Position the cursor on the name of this sample and tap. It should then open.
Overview
Google Glass is a wearable technology from Google. Since it runs Android and a browser, we experimented with running apps created with AppStudio on it. It works, but don't expect existing handheld apps to be usable on Google Glass. Much as moving from the desktop to handheld devices demanded a redesign of how apps work, you will want to rethink your apps for Google Glass.

Observations
- AppStudio apps run as you would expect - no drama.
- Both JavaScript and BASIC work fine.
- No keyboard means no input controls.
- jQuery Mobile controls work fine, but can be tricky to use.
- No offline apps. Google Glass is designed to be connected full time.
- No home screen, so no way to save to Home Screen.
- To open the sample above, say "OK, Glass. Google NS Basic Google Glass". This page will appear. Put two fingers on the Google Glass touchpad and use your head to move the cursor to the link about. Click to start.
- It's pretty quick. Using our benchmark, it clocked in at 300,000: a bit faster than an iPhone 4.
- Screen size is 427x240.
- You can use a larger screen size by scrolling (move your head with two fingers on touchpad) and zooming (move your two fingers back and forth on the touchpad).
- Communications are by normal WiFi, or Bluetooth to your phone.
- The phone is used for some of the heavy lifting, like GPS.
- It interfaces with iOS and Android devices, but there are more features on Android
- Updates to the Google Glass OS come monthly.
- Google says this is an experimental technology. The hardware is quite nicely done: it will be interested to see how the software evolves.
Web Apps
The Glass browser has a few gestures to help control it. Move your head to scroll up, down, left or right. Put two fingers on the right side of Google Glass to zoom in and out. Tap to select a link. There is no way to do keyboard input.
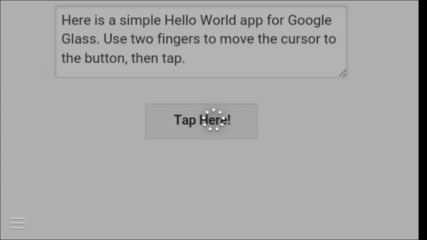
Example 1: Hello World
It was easy to adapt the Hello World sample to run on Google Glass. After it is loaded, put two fingers on the side of the device, and move your head so the cursor is on top of the button.
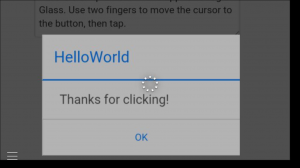
Tap the headset and this appears:
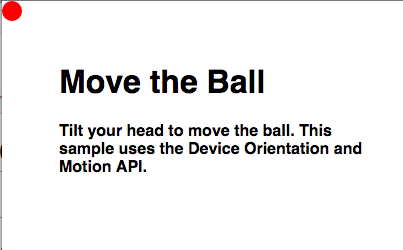
Example 2: Move the Ball
The sample linked to at the top of this article moves a red circle on the screen, based on your head movement. It uses "gravity", which means it moves faster as you increase the tile of your head. The app is a modified version of AppStudio's standard Accelerometer sample, with two modifications: The x and y values had to be multiplied by -1 to properly respond to the accelerometer data, and the z access had to be substituted for the y access (moving your head back and forth affected the z access).

Native Apps
Web Apps on Google Glass are pretty clumsy. Native apps are much better:
- They can be launched with a voice command.
- They can be directly controlled by gestures.
- They have the look and feel of Glassware.
Native Apps for Google Glass are built using the PhoneGap CLI and the Cordova-Glass plugin.
Here's a step by step to making your own native app for Google Glass.
1. Create PhoneGap CLI project file in your app.
2. Add the Cordova Glass plugin. Open up a command window in your project's PhoneGap folder and type:
cordova plugin add https://github.com/aphex/cordova-glass
This will add a number of files to your project folder.
3. Set the voice prompt used to launch the app in Google Glass: Edit {app}/platforms/android/res/values/glass.xml
<string name="app_launch_voice_trigger">hello world</string>
4. Set up a Voice Trigger Prompt (optional): After you launch the app, but before it actually starts, you can ask the use to say a word or phrase. Edit {app}/platforms/android/res/xml/app_launch_voice_trigger.xml. Remove the comment tags around this line:
<input prompt="@string/app_launch_voice_prompt"/>
Edit {app}/platforms/android/res/values/glass.xml
<string name="app_launch_voice_prompt">Say a word or phrase</string>
Run your app on Google Glass
https://github.com/aphex/cordova-glass
SDK Manager.exe: Glass Development Kit preview
Connect device in debug mode.
If trouble, see this: http://stackoverflow.com/questions/16928983/google-glass-adb-devices-doesnt-find-omap4430-driver-not-installed-cant-find/17138336#17138336
Build command is cordova run.
http://hedgehogjim.wordpress.com/2014/03/17/google-glass-not-showing-in-android-adb-utility/
delete app: adb uninstall com.nsbasic.HelloWorld