// JavaScript
Alert1.onclick = function() {
NSB.MsgBox("You can display a message or take other action when clicked");
};
Alert (Bootstrap): Difference between revisions
Jump to navigation
Jump to search
| (4 intermediate revisions by the same user not shown) | |||
| Line 18: | Line 18: | ||
| dismissable || Add an x to dismiss the alert? | | dismissable || Add an x to dismiss the alert? | ||
|- | |- | ||
| value || The title of the button. Design time or runtime. | | value || The title of the button. HTML OK. Design time or runtime. | ||
|} | |} | ||
| Line 25: | Line 25: | ||
Standard [[events|events]] are supported. For this control, the onclick event will be most useful. | Standard [[events|events]] are supported. For this control, the onclick event will be most useful. | ||
== Example | == Example == | ||
<tabber> | |||
JavaScript= | |||
<syntaxhighlight lang="JavaScript"> | |||
// JavaScript | |||
Alert1.onclick = function() { | |||
NSB.MsgBox("You can display a message or take other action when clicked"); | |||
}; | |||
</syntaxhighlight> | |||
|-| | |||
BASIC= | |||
<syntaxhighlight lang="vb.net"> | |||
' Basic | |||
FFunction Alert2_onclick() | |||
MsgBox "You can display a message or take other action when clicked" | MsgBox "You can display a message or take other action when clicked" | ||
End Function | End Function | ||
</syntaxhighlight> | |||
</tabber> | |||
< | |||
</ | |||
== Output == | == Output == | ||
| Line 46: | Line 54: | ||
[[Category:Bootstrap]] | [[Category:Bootstrap]] | ||
Latest revision as of 16:27, 22 March 2019
Description
Provide contextual feedback messages for typical user actions with the handful of available and flexible alert messages.
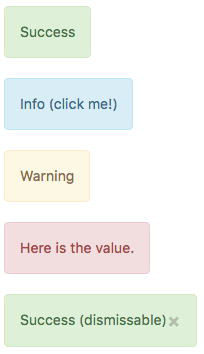
By setting the appearance, alerts can have different colors. Turning dismissable on will add an x to the control. Clicking on it will cause the alert to be hidden, and your app will reformat to use the space which has been freed up.
Properties and Methods
Standard properties are supported, plus:
| appearance | Appearance of the alert. Can be success, info, warning, danger. |
| badge | Adds a Badge to the alert. |
| dismissable | Add an x to dismiss the alert? |
| value | The title of the button. HTML OK. Design time or runtime. |
Events
Standard events are supported. For this control, the onclick event will be most useful.
Example
' Basic
FFunction Alert2_onclick()
MsgBox "You can display a message or take other action when clicked"
End Function