Button (Bootstrap): Difference between revisions
Jump to navigation
Jump to search
| Line 50: | Line 50: | ||
|- | |- | ||
| value || The title of the button. Design time or runtime. | | value || The title of the button. Design time or runtime. | ||
|- | |||
| hide() || Hide the button. Runtime. | |||
|- | |||
| show() || Show the button. Runtime. | |||
|} | |} | ||
Revision as of 14:51, 14 November 2018
Description
Buttons can be clicked on by users to initiate actions.
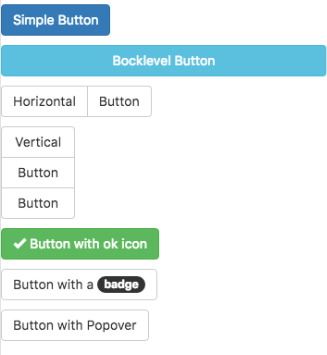
By setting the appearance, buttons can have different colors.
Buttons can be grouped into horizontal and vertical groups.
The color of a Bootstrap button is set by its appearance property. Possible values are
default, primary, success, info, warning, danger and link
To change a button from primary to danger, do this:
$( "#Button6" ).removeClass( "btn-primary" ); $( "#Button6" ).addClass( "btn-danger" );
The colors for each of each of the appearance settings is defined in the Bootstrap them you use. This provides your app with a consistant look and feel throughout.
To change the icon and text at runtime, do this:
Button1.innerHTML = "<span id='Button1_icon' class='fa fa-bus'></span> Button"
Popovers and Tooltips are supported.
Properties and Methods
Standard properties are supported, plus:
| appearance | Appearance of the alert. Can be success, info, warning, danger. |
| badge | Adds a Badge to the alert. |
| blocklevel | Make the button full width of parent? |
| ChangeForm | id of the form to change to if clicked. Optional. |
| grouping | Is this button part of a group? Choices are No, Start Horizontal, Start Vertical, Middle and End. |
| groupStyle | The styling to apply to the entire group. |
| icon | Icon to put at right of control from the Font Awesome set. Examples: trash, check. Optional. http://fontawesome.io/icons/ |
| size | The size of the button. Can be large, medium, small or extra small. |
| value | The title of the button. Design time or runtime. |
| hide() | Hide the button. Runtime. |
| show() | Show the button. Runtime. |
Events
Standard events are supported. For this control, the onclick event will be most useful.
Example (Basic)
Function Button1_onclick() MsgBox "You can display a message or take other action when clicked" End Function
Example (JavaScript)
Button1.onclick = function() {
NSB.MsgBox("You can display a message or take other action when clicked");
};