Communicating with a Server: Difference between revisions
| Line 58: | Line 58: | ||
=== The Server Side === | === The Server Side === | ||
On the server side, a program called | On the server side, a program called ajax.php waits for messages from client apps. There are a number of programming languages and techniques for doing this. PHP and ASP are popular server side scripting languages. CGI, which calls out to other languages, is also popular. In this case, we'll use a small PHP script: | ||
<pre> | <pre> | ||
<?php | <?php | ||
// Get the data from the client | // Get the data from the client. | ||
$myText = $_GET['myText']; | $myText = $_GET['myText']; | ||
// Send back the text, reversed | |||
echo "Data received from Device (reversed): " . strrev($myText); | |||
// | ?> | ||
echo " | |||
Data sent from Device | Data sent from Device | ||
Revision as of 17:36, 27 May 2015
This tutorial was made obsolete by AppStudio 5. It will be updated in the next few days.
Purpose
The purpose of this tutorial is to demonstrate to send data from a form to a server, and then to receive information in return. This is useful for a variety of functions: verifying an username and password, updating information in a database on the server or getting information back from the server.
Description of the Program
The program to be developed will display a textarea. When the Send Data button is clicked, the information in the textarea is sent to the server. The server then replies and the program puts the information in the reply into the results area.
This tutorial assumes the user has already worked through the earlier tutorials and is familiar with how to use the IDE, create controls and deploy complete apps.
The technique used is called Ajax. For much more information on Ajax, read Ajax made Simple.
The program that this tutorial produces is available in the Samples, Folder 7, which comes with App Studio. It is called Ajax.
Program Development
Start by creating a new project
Start App Studio from the Start menu. At the initial screen select New Project dialog box, with the following settings:
- Form factor should be iPhone/iPad/Nexus
- Name is Ajax.nsx
- Language is BASIC
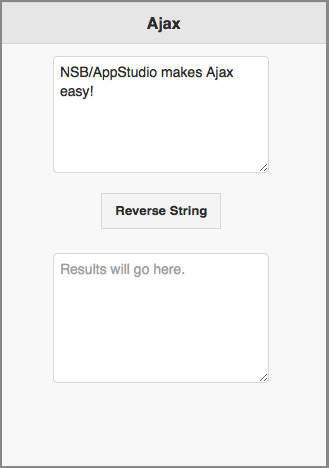
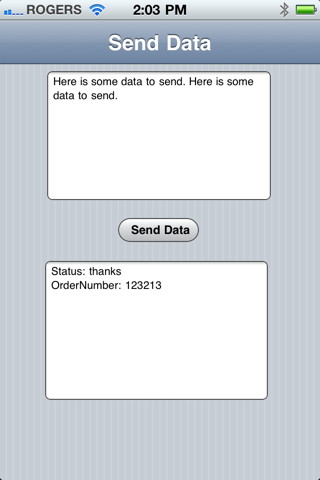
- Create a form that looks like this:
The two TextAreas have their id set to txtSend and txtResponse. The Send Data button should have the id of btnSendData.
The Send Button
Open the code window and add this code:
Dim req
Function btnSendData_onclick()
req=Ajax("https://www.nsbasic.com/i/Ajax/ajax.php/?myText=" + txtSend.value, done)
End Function
Function done()
If req.status = 200 Then 'success
txtResponse.value=req.responseText
Else 'failure
msg = "Error: Status = " & req.status
If TypeName(req.statusText)="string" Then msg = msg & " " & req.statusText
If TypeName(req.err)="string" Then msg = msg & " " & req.error
MsgBox msg
End If
End Function
The Ajax() function sends the text to ajax.php, program running on the server. When the Ajax call completes, the function 'done' is called.
The maximum size for the browsers that App Studio supports is quite high - people have tested sending as many as 80,000 characters. This string is commonly referred to a query string.
The Server Side
On the server side, a program called ajax.php waits for messages from client apps. There are a number of programming languages and techniques for doing this. PHP and ASP are popular server side scripting languages. CGI, which calls out to other languages, is also popular. In this case, we'll use a small PHP script:
<?php
// Get the data from the client.
$myText = $_GET['myText'];
// Send back the text, reversed
echo "Data received from Device (reversed): " . strrev($myText);
?>
Data sent from Device
The first line of code in this script reads a value from the query string. We named the the controls of txtSend 'myText', so that value is put into a variable.
The second line echoes the contents of myText to the screen. The output of our server side script goes to our browser: any output from it is rendered on the screen as html.
Something important to note here: when we went to sendData.php, our app went away. It's the php script that is currently running. The php script could do all kinds of processing: it could update a database, write out a text file, look up some information or do a complex calculation. All of this takes place on the host system.
When the PHP script has done everything it needs to do, we want to go back to our app. It writes a couple of header lines out, which has the effect of chaining back to our app. We can use our old friend, the query string, to send results back. In this case, we're sending back two fields: Status and OrderNumber, with arbitrary values.
Note: this script is kind of silly. The first two statements display the query string that was sent, then the second two statements immediately wipes that out. However, if you remove the second two statements and run again, this can be used as a diagnostic to see if the correct data is going in.
sendData.php is saved on the server just as any other web page.
=== Back to our App ===
The final line of the server side script restarts our app. It loads as a fresh start to the app - the values of local variables are all lost and it starts again with blank controls in the forms. If you want the app to look just as it did when you submitted the form, you are responsible for saving the current state of your app into localStorage, then putting it all back on restart.
We won't worry about that in this app. We do want to get the results that were passed back to us, however. App Studio has a function that allows you to do that: GetURLParameter.
The first subroutine that gets call when an app start is Main. Let's set up our Main() like this:
<pre>
Sub Main
status = GetURLParameter("Status")
If status="" Then Exit Sub
orderNumber = GetURLParameter("OrderNumber")
txtResponse.value="Status: " & status
txtResponse.value=txtResponse.value & vbCrLf & "OrderNumber: " & orderNumber
End Sub
Main is run whenever the app is started - not just when we are called by our PHP script. If we are started normally, the query string will be blank. In our routine, we exit if that happens. But if there is a value, we put it into our txtResponse field.
That's it. We can now test it. Note that we will gave to test using a deployed version of the app. If we are running it locally in the browser, the final line in the PHP script will take us back to the wrong place. Fancier PHP scripting could probaby take care of that.
Notes
You can also create the query string in your own code and use that to call the server side, bypassing the Form Submit.
location="http://www.nsbasic.com/sendData.php/?myText=George"