Deploy Bar: Difference between revisions
Jump to navigation
Jump to search
No edit summary |
No edit summary |
||
| Line 9: | Line 9: | ||
* Build Native App with PhoneGap transfers your app to the PhoneGap Build service, which will return a native app. | * Build Native App with PhoneGap transfers your app to the PhoneGap Build service, which will return a native app. | ||
* Build Desktop App packages the app so it can be submitted to Google to make a Chrome Packaged App. | * Build Desktop App packages the app so it can be submitted to Google to make a Chrome Packaged App. | ||
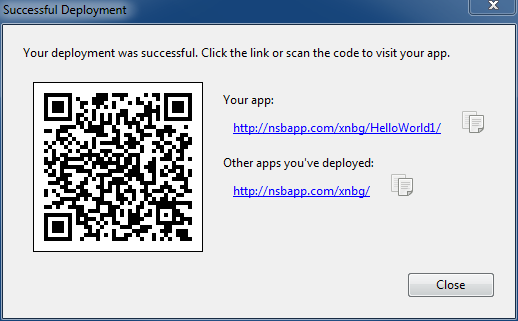
Here is the screen that is displayed after a successful deployment to the nsbapp.com server: | |||
[[file:deploynsbapp.png]] <br /> | |||
* Use the QR code with a utility on your device to quickly load your app. | |||
* Click on the link to open the app in your local browser | |||
* See all the apps you have deployed to the nsbapp.com server | |||
* Click on the icon next to the path to copy the URL | |||
Next: [[Toolbox|Toolbox]] | Next: [[Toolbox|Toolbox]] | ||
Latest revision as of 11:16, 25 November 2014

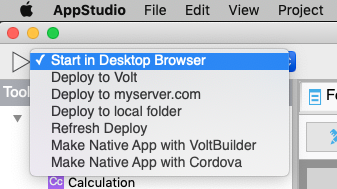
The Deploy Bar is used run your app, with a selected setting.
- Start in Desktop Browser will run your app, usually in Chrome, on your desktop.
- Deploy to nsbapp.com server will deploy the app to AppStudio's dedicated test server.
- Deploy to FTP server will deploy the app to a server you set up in Preferences.
- Deploy to a local server will deploy to a folder you specify in Preferences.
- Build Native App with PhoneGap transfers your app to the PhoneGap Build service, which will return a native app.
- Build Desktop App packages the app so it can be submitted to Google to make a Chrome Packaged App.
Here is the screen that is displayed after a successful deployment to the nsbapp.com server:
- Use the QR code with a utility on your device to quickly load your app.
- Click on the link to open the app in your local browser
- See all the apps you have deployed to the nsbapp.com server
- Click on the icon next to the path to copy the URL
Next: Toolbox