JqxCalendar: Difference between revisions
Jump to navigation
Jump to search
(→Output) |
(Add javascript snppet) |
||
| Line 9: | Line 9: | ||
http://www.jqwidgets.com/jquery-widgets-documentation/documentation/jqxcalendar/jquery-calendar-getting-started.htm | http://www.jqwidgets.com/jquery-widgets-documentation/documentation/jqxcalendar/jquery-calendar-getting-started.htm | ||
== Example == | == Example (Basic) == | ||
<pre> | <pre> | ||
| Line 19: | Line 19: | ||
MsgBox $("#Calendar1").jqxCalendar("getDate") | MsgBox $("#Calendar1").jqxCalendar("getDate") | ||
End Function | End Function | ||
</pre> | |||
== Example (JavaScript) == | |||
<pre> | |||
function Main() { | |||
$("#jqxWidget").jqxCalendar({ value: $.jqx._jqxDateTimeInput.getDateTime(new Date(2011, 9, 1)) }); | |||
} | |||
Calendar1.oncellSelected = function() | |||
alert($("#Calendar1").jqxCalendar("getDate")); | |||
} | |||
</pre> | </pre> | ||
Revision as of 22:19, 27 May 2013
Description
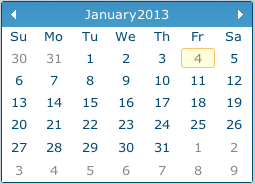
jqxCalendar represents a jQuery calendar widget that enables the user to select a date using a visual monthly calendar display.
Properties and Methods
See the complete documentation at jqWidget's site: http://www.jqwidgets.com/jquery-widgets-documentation/documentation/jqxcalendar/jquery-calendar-getting-started.htm
Example (Basic)
Sub Main()
$("#jqxWidget").jqxCalendar({ value: $.jqx._jqxDateTimeInput.getDateTime(new Date(2011, 9, 1)) });
End Sub
Function Calendar1_oncellSelected()
MsgBox $("#Calendar1").jqxCalendar("getDate")
End Function
Example (JavaScript)
function Main() {
$("#jqxWidget").jqxCalendar({ value: $.jqx._jqxDateTimeInput.getDateTime(new Date(2011, 9, 1)) });
}
Calendar1.oncellSelected = function()
alert($("#Calendar1").jqxCalendar("getDate"));
}
Output
See above.