JqxPhotoGallery: Difference between revisions
Jump to navigation
Jump to search
Kaplanerkan (talk | contribs) |
|||
| (7 intermediate revisions by 3 users not shown) | |||
| Line 3: | Line 3: | ||
== Description == | == Description == | ||
PhotoGallery displays a slide show of images. It is based on the jqWidgets jqxScrollView widget. | PhotoGallery displays a slide show of images. It is based on the jqWidgets jqxScrollView widget. | ||
jqWidgets is a commercial product, which depending on how you use it, requires a license fee. Complete details are on jqWidget's website. The product is well supported. | |||
== Properties and Methods == | == Properties and Methods == | ||
This control is well documented on the jqWidget's website: http://www.jqwidgets.com/jquery-widgets-documentation/. | |||
http://www.jqwidgets.com/jquery-widgets-documentation/ | |||
== Example == | == Example == | ||
===Functions === | ===Functions === | ||
==== Enable/Disable slideShow ==== | |||
<pre> | <pre> | ||
Function Button1_onclick() | Function Button1_onclick() | ||
| Line 22: | Line 24: | ||
</pre> | </pre> | ||
== Events == | ==== Remove/Add Items at Runtime ==== | ||
=== onpageChanged === | <pre> | ||
$("#PhotoGallery1>.jqx-scrollview-inner-wrapper").empty() | |||
$("#PhotoGallery1>.jqx-scrollview-inner-wrapper").append("<div><div class=""PhotoGallery1_photostyle"" style=""background-Image: url(1.png);""></div></div>") | |||
$("#PhotoGallery1").jqxScrollView("refresh") | |||
</pre> | |||
==== Change Current Image ==== | |||
<pre> | |||
$("#PhotoGallery1").jqxScrollView({currentPage:0}) | |||
</pre> | |||
=== Events === | |||
==== onpageChanged (BASIC)==== | |||
This event is triggered when the current page is changed. | This event is triggered when the current page is changed. | ||
<pre> | <pre> | ||
Function PhotoGallery1_onpageChanged(event) | Function PhotoGallery1_onpageChanged(event) | ||
Dim | Dim curPage | ||
curPage = event.args.currentPage | |||
console.log( | console.log(curPage) | ||
End Function | End Function | ||
</pre> | |||
==== pageChanged (JavaScript) ==== | |||
<pre> | |||
JavaScript | |||
$('#PhotoGallery1').bind('pageChanged', function (event) | |||
{ | |||
var curPage = event.args.currentPage; | |||
console.log(curPage); | |||
}); | |||
End JavaScript | |||
</pre> | </pre> | ||
Latest revision as of 17:19, 7 April 2016
Description
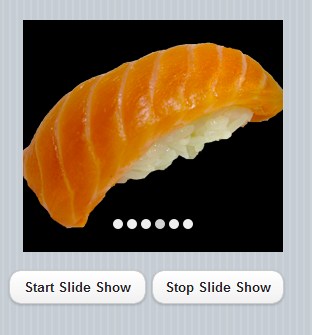
PhotoGallery displays a slide show of images. It is based on the jqWidgets jqxScrollView widget.
jqWidgets is a commercial product, which depending on how you use it, requires a license fee. Complete details are on jqWidget's website. The product is well supported.
Properties and Methods
This control is well documented on the jqWidget's website: http://www.jqwidgets.com/jquery-widgets-documentation/.
Example
Functions
Enable/Disable slideShow
Function Button1_onclick()
$("#PhotoGallery1").jqxScrollView({ slideShow: True });
End Function
Function Button2_onclick()
$("#PhotoGallery1").jqxScrollView({ slideShow: False });
End Function
Remove/Add Items at Runtime
$("#PhotoGallery1>.jqx-scrollview-inner-wrapper").empty()
$("#PhotoGallery1>.jqx-scrollview-inner-wrapper").append("<div><div class=""PhotoGallery1_photostyle"" style=""background-Image: url(1.png);""></div></div>")
$("#PhotoGallery1").jqxScrollView("refresh")
Change Current Image
$("#PhotoGallery1").jqxScrollView({currentPage:0})
Events
onpageChanged (BASIC)
This event is triggered when the current page is changed.
Function PhotoGallery1_onpageChanged(event) Dim curPage curPage = event.args.currentPage console.log(curPage) End Function
pageChanged (JavaScript)
JavaScript
$('#PhotoGallery1').bind('pageChanged', function (event)
{
var curPage = event.args.currentPage;
console.log(curPage);
});
End JavaScript
Output
See above.