Libraries
AppStudio Libraries
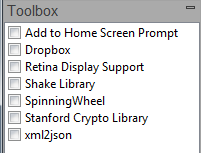
Libraries are optional modules which can be included in your project. You can see the list by selecting "Project Properties and Global Code" in the Project Explorer. Use the checkboxes to select the libraries you need.
Add to Home Screen Prompt
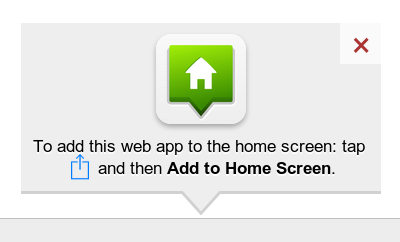
Add to Home Screen opens an always-on-top message inviting the user to add the application to the home screen. This is currently supported on iOS and Mobile Chrome. While other devices have the ability to bookmark any website to the home screen, only iOS and Mobile Chrome have a straightforward way to do it.
To use it, simply enable the checkbox.
DropBox
DropBox can be used to save files or for a Dropbox Datastore. The information will automatically be synced to other desktops and devices which share Dropbox with you.
EasyModal
Retina Display Support
When you load a page, retina.js checks each image on the page to see if there is a high-resolution version of that image on your server. If a high-resolution variant exists, the script will swap in that image in-place.
The script assumes you use Apple's prescribed high-resolution modifier (@2x) to denote high-resolution image variants on your server.
For example, if you have an image on your page that looks like this:
<img src="/images/my_image.png" />
The script will check your server to see if an alternative image exists at this path:
"/images/my_image@2x.png"
Shake Library
One of the handy gestures you can do on a mobile device that you cannot do on the desktop is shake the entire device. It's a handy way for the user to tell your app to clear the screen, discard the current transaction, start a new game, etc.
To do this, you need to take measurements on the accelerometer and detect a shaking motion. This is a bit complex to do: the Shake library makes it easy.
Add the following code to your app:
Sub window_onshake() MsgBox "Thanks for the shake!" End Sub
There is an app in Samples Folder 8.
SpinningWheel
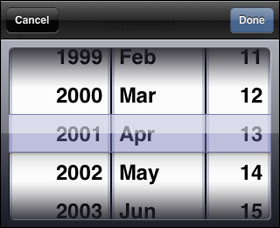
SpinningWheel lets you create a picker with spinning wheels. There is excellent documentation on Cubiq's site, and a sample in folder 7.
Stanford Crypto Library
Encryption is easy to do in NS Basic/App Studio using an encryption library. For the purposes of this post, we'll use the <a href="http://crypto.stanford.edu/sjcl/">Stanford JavaScript Crypto Library</a>. It uses the industry-standard AES algorithm at 128, 192 or 256 bits; the SHA256 hash function; the HMAC authentication code; the PBKDF2 password strengthener; and the CCM and OCB authenticated-encryption modes. Just as importantly, the default parameters are sensible: SJCL strengthens your passwords by a factor of 1000 and salts them to protect against rainbow tables, and it authenticates every message it sends to prevent it from being modified.
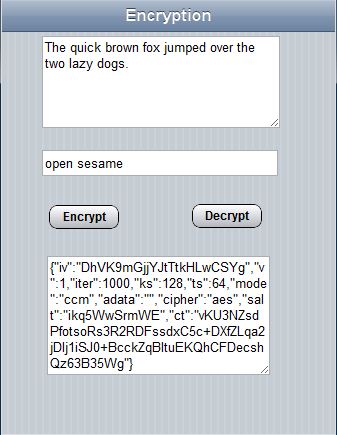
Encryption works by supplying a password which is used to scramble the text in such a way that it is virtually impossible to unscramble without that password.
There are two important functions: encrypt(password, text) and decrypt(password, text).
Here is how you would use them in a program:
Function btnEncrypt_onclick() txtEncrypted.value=sjcl.encrypt(txtPassword.value, txtPlain.value) End Function Function btnDecrypt_onclick() txtPlain.value=sjcl.decrypt(txtPassword.value, txtEncrypted.value) End Function
sjcl is the reference to the encryption library. It is created as a result of the inclusion of the library in the project. Once your data is encrypted, you can save it to a database or send it to another computer.