// JavaScript
Media1.onclick = function() {
NSB.MsgBox("Media1 clicked!");
};
Media (Bootstrap): Difference between revisions
Jump to navigation
Jump to search
(Created page with "file:Bsmedia.png == Description == Abstract object styles for building various types of components (like blog comments, Tweets, etc) that feature a left- or right-aligne...") |
No edit summary |
||
| (4 intermediate revisions by the same user not shown) | |||
| Line 12: | Line 12: | ||
{| class="wikitable" | {| class="wikitable" | ||
|- | |- | ||
| center || | | center || Should image be centered in container? | ||
|- | |- | ||
| header || The heading in the control. | | header || The heading in the control. | ||
|- | |- | ||
| imageAlignment || Position of the image. top, middle or bottom. | | imageAlignment || Position of the image. top, middle or bottom, relative to the height of the text. Bootstrap 3. | ||
|- | |- | ||
| imageHorizontal || Position of the image. left or right. | | imageHorizontal || Position of the image. left or right. Bootstrap 3. | ||
|- | |- | ||
| position || How will the children be positioned? absolute, fixed, relative or static. | | position || How will the children be positioned? absolute, fixed, relative or static. | ||
| Line 37: | Line 37: | ||
Standard [[events|events]] are supported. | Standard [[events|events]] are supported. | ||
== Example (BASIC | == Example == | ||
< | |||
<tabber> | |||
JavaScript= | |||
<syntaxhighlight lang="JavaScript"> | |||
// JavaScript | |||
Media1.onclick = function() { | |||
NSB.MsgBox("Media1 clicked!"); | |||
}; | |||
</syntaxhighlight> | |||
|-| | |||
BASIC= | |||
<syntaxhighlight lang="vb.net"> | |||
' Basic | |||
Function Media1_onclick() | Function Media1_onclick() | ||
MsgBox "Media1 clicked!" | MsgBox "Media1 clicked!" | ||
End Function | End Function | ||
</ | </syntaxhighlight> | ||
</tabber> | |||
</ | |||
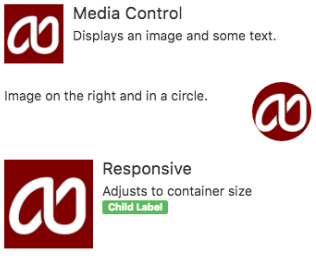
== Output == | == Output == | ||
| Line 59: | Line 65: | ||
[[Category:Bootstrap]] | [[Category:Bootstrap]] | ||
Latest revision as of 14:52, 10 March 2019
Description
Abstract object styles for building various types of components (like blog comments, Tweets, etc) that feature a left- or right-aligned image alongside textual content.
It can also act as a container for child controls.
Properties and Methods
Standard properties are supported, plus:
| center | Should image be centered in container? |
| header | The heading in the control. |
| imageAlignment | Position of the image. top, middle or bottom, relative to the height of the text. Bootstrap 3. |
| imageHorizontal | Position of the image. left or right. Bootstrap 3. |
| position | How will the children be positioned? absolute, fixed, relative or static. |
| responsive | Should image resize to container? |
| shape | The shape of the icon. thumbnail, rounded or circle. |
| position | How will children be positioned? Absolute, fixed, relative or static. |
| src | Filename of Image. Set to empty for none. Can be .png, gif, bmp or jpg. |
| value | The sub text. Leave blank for none. |
Events
Standard events are supported.
Example
' Basic
Function Media1_onclick()
MsgBox "Media1 clicked!"
End Function