// JavaScript
Button1.onclick = function() {
Modal1.toggle();
};
Modal (Bootstrap): Difference between revisions
(Created page with "file:Bsmodal1.pngfile:Bsmodal2.png == Description == Abstract object styles for building various types of components (like blog comments, Tweets, etc) that feature a...") |
|||
| (20 intermediate revisions by the same user not shown) | |||
| Line 1: | Line 1: | ||
[[file:Bsmodal1.png]][[file:Bsmodal2.png]] | [[file:Bsmodal1.png]] [[file:Bsmodal2.png]] | ||
== Description == | == Description == | ||
A Modal control displays a panel of information above your app. It can contain a header, detail or footers. By default, it is hidden, so it cannot be seen in the Design Screen. It needs to opened using its toggle function. | |||
Since it does not display on the Design Screen, it can be difficult to edit. To add a control to a Modal, drag it anywhere onto the Design Screen. Then, in the Project Explorer, cut the new control and paste it into the Modal. | |||
Make it the bottom control in the list of controls in the Project Explorer. That will it will float over the other controls without affecting their placement. | |||
It can also act as a container for child controls. | It can also act as a container for child controls. | ||
Keep its width set to 'auto'. Bootstrap will size it properly. Do not set the screenMode of the containing Form to Zoom. | |||
'''Modal Options''' | |||
{| class="wikitable" | |||
|- | |||
| backdrop | |||
| Includes a modal-backdrop element. true/false/static (for a backdrop which doesn't close the modal on click.) | |||
|- | |||
| keyboard | |||
| Closes the modal when escape key is pressed. Default is true. If set to false, the close X does not appear. | |||
|- | |||
| focus | |||
| Puts the focus on the modal when initialized. Default is true | |||
|- | |||
| show | |||
| Shows the modal when initialized. Default is true | |||
|} | |||
Sample code to modify Modal Options: | |||
<pre> | |||
parms = {} | |||
parms.backdrop = "static" | |||
parms.keyboard = false | |||
parms.show = false | |||
$("#Modal1").modal(parms) | |||
</pre> | |||
Sample code to modify the appearance of a Modal: | |||
<pre> | |||
tmp = Modal1_header.innerHTML | |||
tmp = tmp.substr(0, tmp.indexOf("</h4>") + 5) | |||
Modal1_header.innerHTML = tmp | |||
Modal1_header.style.justifyContent = "center" | |||
Modal1_title.style.textAlign = "center" | |||
Modal1_body.style.alignSelf = "center" | |||
</pre> | |||
== Properties and Methods == | == Properties and Methods == | ||
| Line 12: | Line 54: | ||
{| class="wikitable" | {| class="wikitable" | ||
|- | |- | ||
| | | badge || Adds a Badge to the control. Design Time and Runtime. | ||
|- | |- | ||
| | | footer || The text on the bottom. Leave blank for none. HTML is allowed. In Bootstrap 4, aligned right. Design Time and Runtime. | ||
|- | |- | ||
| | | footerAlign || Alignment of footer contents. left, center or right. Design time. | ||
|- | |- | ||
| | | header || The heading in the control. Leave blank for none. HTML is allowed. Design Time and Runtime. | ||
|- | |- | ||
| | | size || Size of Modal control. small, medium or large. | ||
|- | |- | ||
| | | toggle() || Show or hide the Modal panel. | ||
|- | |- | ||
| | | value || The text in the center of the control. Leave blank for none. HTML is allowed. In Bootstrap 4, text will scroll if needed. Design Time and Runtime. | ||
|} | |} | ||
| Line 37: | Line 73: | ||
Standard [[events|events]] are supported. | Standard [[events|events]] are supported. | ||
== Example | == Example == | ||
<tabber> | |||
< | JavaScript= | ||
<syntaxhighlight lang="JavaScript"> | |||
// JavaScript | |||
Button1.onclick = function() { | |||
Modal1.toggle(); | |||
}; | }; | ||
</ | </syntaxhighlight> | ||
|-| | |||
BASIC= | |||
<syntaxhighlight lang="vb.net"> | |||
' Basic | |||
Function Button1_onclick() | |||
Modal1.toggle() | |||
End Function | |||
</syntaxhighlight> | |||
</tabber> | |||
== Output == | == Output == | ||
| Line 59: | Line 101: | ||
[[Category:Bootstrap]] | [[Category:Bootstrap]] | ||
Latest revision as of 17:11, 22 October 2021
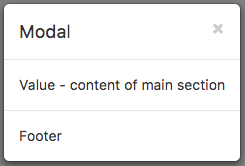
Description
A Modal control displays a panel of information above your app. It can contain a header, detail or footers. By default, it is hidden, so it cannot be seen in the Design Screen. It needs to opened using its toggle function.
Since it does not display on the Design Screen, it can be difficult to edit. To add a control to a Modal, drag it anywhere onto the Design Screen. Then, in the Project Explorer, cut the new control and paste it into the Modal.
Make it the bottom control in the list of controls in the Project Explorer. That will it will float over the other controls without affecting their placement.
It can also act as a container for child controls.
Keep its width set to 'auto'. Bootstrap will size it properly. Do not set the screenMode of the containing Form to Zoom.
Modal Options
| backdrop | Includes a modal-backdrop element. true/false/static (for a backdrop which doesn't close the modal on click.) |
| keyboard | Closes the modal when escape key is pressed. Default is true. If set to false, the close X does not appear. |
| focus | Puts the focus on the modal when initialized. Default is true |
| show | Shows the modal when initialized. Default is true |
Sample code to modify Modal Options:
parms = {}
parms.backdrop = "static"
parms.keyboard = false
parms.show = false
$("#Modal1").modal(parms)
Sample code to modify the appearance of a Modal:
tmp = Modal1_header.innerHTML
tmp = tmp.substr(0, tmp.indexOf("</h4>") + 5)
Modal1_header.innerHTML = tmp
Modal1_header.style.justifyContent = "center"
Modal1_title.style.textAlign = "center"
Modal1_body.style.alignSelf = "center"
Properties and Methods
Standard properties are supported, plus:
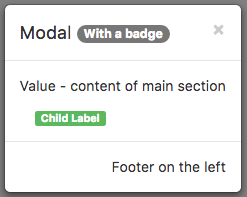
| badge | Adds a Badge to the control. Design Time and Runtime. |
| footer | The text on the bottom. Leave blank for none. HTML is allowed. In Bootstrap 4, aligned right. Design Time and Runtime. |
| footerAlign | Alignment of footer contents. left, center or right. Design time. |
| header | The heading in the control. Leave blank for none. HTML is allowed. Design Time and Runtime. |
| size | Size of Modal control. small, medium or large. |
| toggle() | Show or hide the Modal panel. |
| value | The text in the center of the control. Leave blank for none. HTML is allowed. In Bootstrap 4, text will scroll if needed. Design Time and Runtime. |
Events
Standard events are supported.
Example
' Basic
Function Button1_onclick()
Modal1.toggle()
End Function