PhoneGap CLI: Difference between revisions
| Line 131: | Line 131: | ||
=== Plugins === | === Plugins === | ||
If your app uses PhoneGap Plugins, you will have to install them. Go into your project directory | If your app uses PhoneGap Plugins, you will have to install them. Go into your project directory and open a cmd window. The following commands are for the PhoneGapAPI sample, which uses the Device, Camera, Contacts and Barcode API plugins: | ||
<pre> | <pre> | ||
adb plugin add org.apache.cordova.camera | |||
adb plugin add org.apache.cordova.device | |||
adb plugin add org.apache.cordova.contacts | |||
adb plugin add com.phonegap.plugins.barcodescanner | |||
</pre> | </pre> | ||
The names of the plugins are the same as in the config.xml file. | The names of the plugins are the same as in the config.xml file. | ||
Revision as of 00:04, 11 February 2015
Overview
PhoneGap Build is an easy to use service for creating native apps. However, you can also use PhoneGap CLI with AppStudio. It has the following advantages:
- Build takes place on your local machine - no uploading to a service
- Free - PhoneGap CLI is open source.
- No limit on number of projects
- Use the latest plugins: Sometime developers have newer versions of their plugin that are not in PhoneGap Build yet.
- Use PlugIns which are not in PhoneGap Build at all.
- Use custom PlugIns you have developed yourself.
But there are some disadvantages:
- Much more complicated to get working
- More difficult to use
- More difficult to sign apps for release
- A Mac is needed to build for iOS (not just for submission to the iTunes Store)
PhoneGap's documentation on the PhoneGap CLI starts here: http://docs.phonegap.com/en/3.5.0/guide_cli_index.md.html
Install Tools
You need to do the following steps:
- Install Node.js
- Install Android SDK
- Install Java Development Toolkit (JDK)
- Install Apache ANT
- Install git from http://msysgit.github.io/
- Set user variables
- Add items to PATH
- Install Cordova
There is a good tutorial on doing this here: http://www.scribd.com/doc/242544944/Phone-Gap
Here are the typical entries for your path (Windows):
C:\program files\Java\jdk1.7.0_71\bin; C:\Users\George\AppData\Roaming\npm; C:\android\sdk\platform-tools; C:\android\sdk\tools; C:\ant\bin; C:\Program Files\Git\bin
For Mac OS, add this to your $HOME/.bash_profile file:
export PATH="/usr/local/share/npm/lib/node_modules/cordova/bin:${PATH}"
You may also need to do this from the console:
launchctl setenv PATH "$PATH"
Create PhoneGap Project Files
PhoneGap CLI looks for a number of files in your project folder (or elsewhere if you have specified in Preferences). When you start a new project, you need to run a command to initialize the the directories. When you do a deploy from AppStudio, it updates these directories with your code.
To initialize a project so you can use it with PhoneGap CLI, use these commands in your project folder:
cordova create phonegap com.example.helloworld HelloWorld cd phonegap cordova platform add android
This will create a phonegap directory in your project and set it to make Android apps. Replace 'hello world' with the name of your app in the first command.
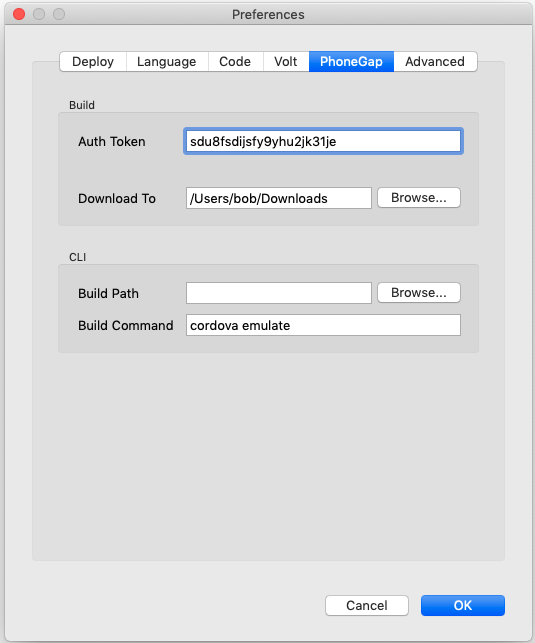
Set AppStudio Preferences
In AppStudio, go into the Preferences screen.
The Build Path will default to your project folder. If you initialized PhoneGap as specified in the previous step, you do not need to do anything.
The Build Command will run after the AppStudio saves your project into the phonegap directory. In this case, it will build your app and run it in the Android emulator. The contents of this field are standard command line format.
Build Your App
From the Run menu, choose "Build Native App with PhoneGap CLI".
Set Build Command in PhoneGap Preferences, or enter from the command line:
cordova build
To uninstall the old app and build the new one:
adb uninstall com.nsbasic.HelloWorld && cordova build
The package name is taken from the configxml property.
Run Your App on the Android Emulator
If you have set your Preferences as above, the Android emulator will start.
To rebuild and start from the command line, do
cordova emulate
Run your app on a connected Android device
Use this as your Build Command:
cordova run
To delete existing app and run
adb uninstall com.nsbasic.HelloWorld
To see system error messages
adb logcat
Terminate an app
adb shell force-stop com.nsbasic.HelloWorld
Debugging
You can use the Chrome Debugger on your app while your device is connected via a USB cable. You will have to turn on the Debugger on your device, then browse to this location in Chrome: about:inspect
The regular Chrome Debugger will then appear and you will have full control of your app.
Plugins
If your app uses PhoneGap Plugins, you will have to install them. Go into your project directory and open a cmd window. The following commands are for the PhoneGapAPI sample, which uses the Device, Camera, Contacts and Barcode API plugins:
adb plugin add org.apache.cordova.camera adb plugin add org.apache.cordova.device adb plugin add org.apache.cordova.contacts adb plugin add com.phonegap.plugins.barcodescanner
The names of the plugins are the same as in the config.xml file.
To see which plugins are installed, enter cordova plugins:
C:\\PhoneGapAPI\phonegap>cordova plugins com.phonegap.plugins.barcodescanner 2.0.1 "BarcodeScanner" org.apache.cordova.camera 0.3.4 "Camera" org.apache.cordova.contacts 0.2.15 "Contacts" org.apache.cordova.device 0.2.13 "Device"
Signing Your App For Release
When cordova build is run an apk named CordovaApp-debug.apk is put into:
{your project}\phonegap\platforms\android\ant-build
To sign the app for release you will first need to make a keystore file. Do this from the command line, in this folder:
{your project}\phonegap\platforms\android
Now create a file named ant.properties in the same folder. Enter these lines into this file, replacing HelloWorld with the name of your app and myPassword with the password you used to create the keystore.
key.store=helloworld.keystore key.alias=helloworld key.store.password=myPassword key.alias.password=myPassword
Finally, run this command from the command line or in the PhoneGap CLI build command in Preferences:
cordova build android --release
The standard Cordova CLI release build process will now prompt for the passwords and automatically sign the apk, ready for distribution. CordovaApp-release.apk will be created the same ant-build folder as the debug version.