// JavaScript
Radiobutton1.onchange = function() {
NSB.MsgBox("Choice is " + Radiobutton1.value);
};
Radiobutton (Bootstrap): Difference between revisions
Jump to navigation
Jump to search
| (2 intermediate revisions by the same user not shown) | |||
| Line 42: | Line 42: | ||
| show() || Show the control. Runtime. | | show() || Show the control. Runtime. | ||
|- | |- | ||
| value || Gets or sets the index of current selection. | | value || Gets or sets the index of current selection. Set to -1 to have no selection. | ||
|} | |} | ||
| Line 49: | Line 49: | ||
Standard [[events|events]] are supported. For this control, the onclick event will be most useful. | Standard [[events|events]] are supported. For this control, the onclick event will be most useful. | ||
== Example | == Example == | ||
Go through all the checkboxes and see which ones have been chosen. | Go through all the checkboxes and see which ones have been chosen. | ||
< | <tabber> | ||
JavaScript= | |||
<syntaxhighlight lang="JavaScript"> | |||
// JavaScript | |||
Radiobutton1.onchange = function() { | |||
NSB.MsgBox("Choice is " + Radiobutton1.value); | |||
}; | |||
</syntaxhighlight> | |||
|-| | |||
BASIC= | |||
<syntaxhighlight lang="vb.net"> | |||
' Basic | |||
Function Radiobutton1_onchange() | Function Radiobutton1_onchange() | ||
MsgBox "Choice is " & Radiobutton1.value | MsgBox "Choice is " & Radiobutton1.value | ||
End Function | End Function | ||
</ | </syntaxhighlight> | ||
</tabber> | |||
Get the text for the selected item | |||
<tabber> | |||
< | JavaScript= | ||
<syntaxhighlight lang="JavaScript"> | |||
// JavaScript | |||
Radiobutton1.onchange = function() { | Radiobutton1.onchange = function() { | ||
NSB.MsgBox("Choice is " + $("#Radiobutton1_" + Radiobutton1.value).val()); | |||
}; | }; | ||
</ | </syntaxhighlight> | ||
|-| | |||
BASIC= | |||
<syntaxhighlight lang="vb.net"> | |||
' Basic | |||
Function Radiobutton1_onchange() | |||
MsgBox "Choice is " & $("#Radiobutton1_" & Radiobutton1.value).val(); | |||
End Function | |||
</syntaxhighlight> | |||
</tabber> | |||
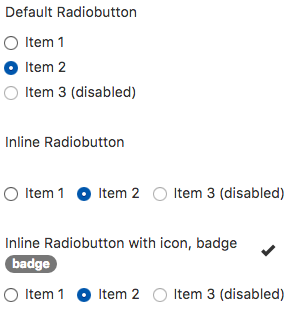
== Output == | == Output == | ||
Latest revision as of 12:28, 30 November 2021
Description
The Radiobutton allows users to make a choice from a mutually exclusive group of items. Use the onchange event to detect it if has been clicked - the onclick event return the value before it has been changed.
Changing the disabled state for an item at runtime is easy. To change the third item of RadioButton1, do the following:
Radiobutton1_2.disabled = false
Popovers and Tooltips are supported.
Properties and Methods
Standard properties are supported, plus:
| addItem(item, type) | Adds an item to the end. type can be "selected" or "disabled" . Runtime. |
| badge | Adds a Badge to the control. Design Time and Runtime. |
| clear() | Clears all items. Runtime. |
| footer | An optional message at the bottom of the list of items. Design Time and Runtime. |
| header | An optional message at the top of the list of items. Design Time and Runtime. |
| hidden | True/False. Design time. |
| hide() | Hide the control. Runtime. |
| icon | An optional icon to appear at the top of the list. Design Time and Runtime. |
| inline | Display items horizontally? Design Time. |
| items | Items to show, one per line. Prefix * for disabled, > for selected, ! for heading (not all controls support headings). Design Time. |
| length | The number of items. Runtime. |
| show() | Show the control. Runtime. |
| value | Gets or sets the index of current selection. Set to -1 to have no selection. |
Events
Standard events are supported. For this control, the onclick event will be most useful.
Example
Go through all the checkboxes and see which ones have been chosen.
' Basic
Function Radiobutton1_onchange()
MsgBox "Choice is " & Radiobutton1.value
End Function
Get the text for the selected item
// JavaScript
Radiobutton1.onchange = function() {
NSB.MsgBox("Choice is " + $("#Radiobutton1_" + Radiobutton1.value).val());
};
' Basic
Function Radiobutton1_onchange()
MsgBox "Choice is " & $("#Radiobutton1_" & Radiobutton1.value).val();
End Function