Using SQLite with Chrome 119: Difference between revisions
No edit summary |
No edit summary |
||
| Line 1: | Line 1: | ||
Starting with Chrome 119, Google has deprecated SQlite, also referred to as WebSQL. They have been warning of this for a while. (If you're interested in why they are doing this, | Starting with Chrome 119, Google has deprecated SQlite, also referred to as WebSQL. They have been warning of this for a while. (If you're interested in why they are doing this, [https://groups.google.com/a/chromium.org/g/blink-dev/c/fWYb6evVA-w/m/pziWcvboAgAJ?pli=1 check out this post]). | ||
There are a couple of workarounds. In the short run, you can register your site for an [[https://googlechrome.github.io/OriginTrials/developer-guide.html|Origin Trial]], which restore the functionality until May 28, 2024 when Chrome 124 is scheduled to appear. Directions how to do this follow. | There are a couple of workarounds. In the short run, you can register your site for an [[https://googlechrome.github.io/OriginTrials/developer-guide.html|Origin Trial]], which restore the functionality until May 28, 2024 when Chrome 124 is scheduled to appear. Directions how to do this follow. | ||
Revision as of 18:27, 2 November 2023
Starting with Chrome 119, Google has deprecated SQlite, also referred to as WebSQL. They have been warning of this for a while. (If you're interested in why they are doing this, check out this post).
There are a couple of workarounds. In the short run, you can register your site for an [Trial], which restore the functionality until May 28, 2024 when Chrome 124 is scheduled to appear. Directions how to do this follow.
For a permanent solution, you will need to include the SQLite code as a library in your project, since it will no longer be built into the browser. This solution is referred to as SQLite WASM: we will be providing instructions how to use it in the near future.
How to Register Your App to Continue to Use SQLite
1. Go to this page: [to WebSQL Trial]
2. Fill in the URL for your site in the Web Origin. For example: https://www.nsbasic.com
3. Check the 4 square disclosure boxes.
4. You may also need to Sign In into Google.
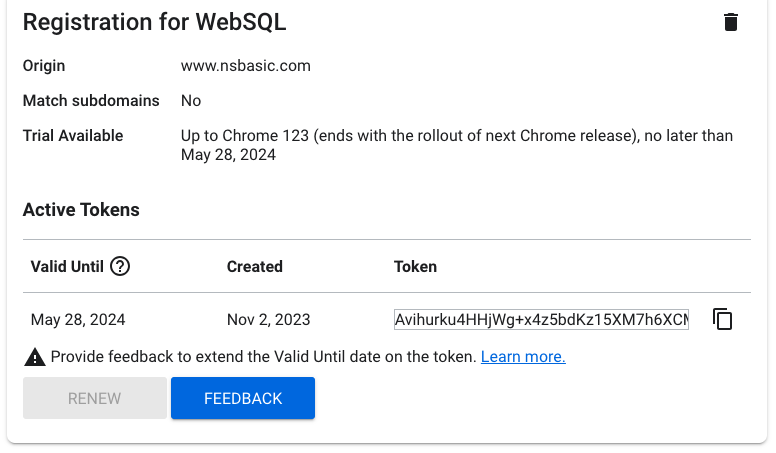
5. You will then see a screen like this:

6. Copy the Token from that screen.
7. In AppStudio Project Properties, go to ExtraHeaders and add this line:
<meta http-equiv="origin-trial" content="Avihurku4HHj...">
8. Your app should now work properly.