// JavaScript
Pagination1.onclick = function(choice) {
NSB.MsgBox("Item clicked: " + choice);
};
Pagination (Bootstrap): Difference between revisions
Jump to navigation
Jump to search
No edit summary |
|||
| (4 intermediate revisions by the same user not shown) | |||
| Line 16: | Line 16: | ||
| addItem(''item'', ''type'') || Adds an ''item'' to the end. ''type'' can be "active" or "disabled" . Runtime. | | addItem(''item'', ''type'') || Adds an ''item'' to the end. ''type'' can be "active" or "disabled" . Runtime. | ||
|- | |- | ||
| clear || Clears all items. Runtime. | | clear() || Clears all items. Runtime. | ||
|- | |- | ||
| items || Items to show, one per line. Prefix * for disabled, > for selected, ! for heading (not all controls support headings). Design Time. | | items || Items to show, one per line. Prefix * for disabled, > for selected, ! for heading (not all controls support headings). Design Time. | ||
| Line 22: | Line 22: | ||
| length || Current number of items. Runtime. | | length || Current number of items. Runtime. | ||
|- | |- | ||
| value || Get and set the active tab. | | value || Get and set the active tab. Runtime. | ||
|} | |} | ||
| Line 29: | Line 29: | ||
Standard [[events|events]] are supported. For this control, the onclick event will be most useful. | Standard [[events|events]] are supported. For this control, the onclick event will be most useful. | ||
== Example ( | == Example == | ||
< | <tabber> | ||
JavaScript= | |||
<syntaxhighlight lang="JavaScript"> | |||
// JavaScript | |||
Pagination1.onclick = function(choice) { | |||
NSB.MsgBox("Item clicked: " + choice); | |||
}; | |||
</syntaxhighlight> | |||
|-| | |||
BASIC= | |||
<syntaxhighlight lang="vb.net"> | |||
' Basic | |||
Function Pagination1_onclick(choice) | Function Pagination1_onclick(choice) | ||
MsgBox "Item clicked: " & choice | MsgBox "Item clicked: " & choice | ||
End Function | End Function | ||
</syntaxhighlight> | |||
</ | </tabber> | ||
</ | |||
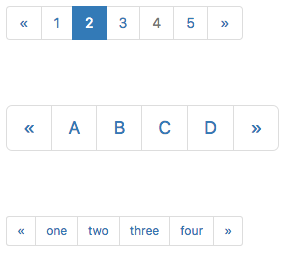
== Output == | == Output == | ||
| Line 54: | Line 56: | ||
[[Category:Bootstrap]] | [[Category:Bootstrap]] | ||
Latest revision as of 14:57, 10 March 2019
Description
Provide pagination links for your site or app with the multi-page pagination component.
When list of items is supplied at Design Time, the left and right arrows are supplied automatically. To add arrows at runtime, use « and » as the text in addItem().
Popovers and Tooltips are supported.
Properties and Methods
Standard properties are supported, plus:
| addItem(item, type) | Adds an item to the end. type can be "active" or "disabled" . Runtime. |
| clear() | Clears all items. Runtime. |
| items | Items to show, one per line. Prefix * for disabled, > for selected, ! for heading (not all controls support headings). Design Time. |
| length | Current number of items. Runtime. |
| value | Get and set the active tab. Runtime. |
Events
Standard events are supported. For this control, the onclick event will be most useful.
Example
' Basic
Function Pagination1_onclick(choice)
MsgBox "Item clicked: " & choice
End Function